UE5のクロスヘアについて
UE5で銃などで射撃するゲームを制作するつもりなら、ほぼ確実にクロスヘア(照準)を作る必要が出てくる。
これまでの以下のページをベースにクロスヘアを作っていこうと思う。
④視点変更
⑤弾を撃つ
⑦死亡処理
Get・SetやSequenceやBranchといった基礎的なノードがわからない場合は先に以下記事を確認してほしい。
アンリアルエンジンのノードの一覧UE5のクロスヘアの目次
クロスヘア素材を入手し準備クロスヘアを作成
クロスヘアを表示する
目次にもどる
クロスヘア素材を入手し準備
まずはクロスヘアの素材が必要となる。
今回は以下の無料アセットを使うことにした。
少し加工して使うのでZIPファイルをDownloadしよう。
.jpg)
自分がいつもプレイしているFPS、COD(Call of duty)シリーズでの照準は以下のように表示される。
.jpg)
ただ今回手に入れた無料アセットには、これと完全に合致するものがないので加工して作ろうと思う。
ZIPファイルを開き、中からT_HM_003.pngをコピーして別の場所に移す。
.jpg)
以下のように更にコピーして2つにする。
もう1回コピーしてそのファイルをフォトなどの編集ソフトで回転させる。
回転させたファイルをコピーする。クロスヘアが2つ横に並んだファイルが2つ、2つ縦に並んだファイルが2つできればOKだ。
各ファイルからクロスヘアの片方をペイント系編集ソフトで削除する。
.jpg)
以下のようにover、under、right、leftのファイルを作成。
.jpg)
over、under、right、leftの各ファイルを自分のUE5プロジェクトの任意のフォルダへドラッグ&ドロップしインポートする。
目次にもどるクロスヘアを作成
クロスヘアを作成していく。
コンテンツドロワーの任意のフォルダで右クリックし、ユーザーインターフェース→ウィジェットブループリントのように選択する。
.jpg)
親クラスを選択する画面が出るので、UserWidgetを選び、選択ボタンを押す。
.jpg)
ファイルが作成されるので、今回はファイル名をWBP_Crosshairとした。
WBP_Crosshairを開く。
右上のタブをデザイナーに切り替える(デフォルトでデザイナーになっているとは思う)。
パレットタブでパネルを選び、キャンパスパネルを選択し、隣のデザイナーの画面にドラッグ&ドロップする。
.jpg)
パレットタブで一般を選び、画像を選択し、隣のデザイナーの画面にドラッグ&ドロップする。
.jpg)
これで階層タブを見ると、キャンパスパネルの子としてimageファイルがある構造になっているのを確認できる。
.jpg)
imageを選択し名前をOverとする。
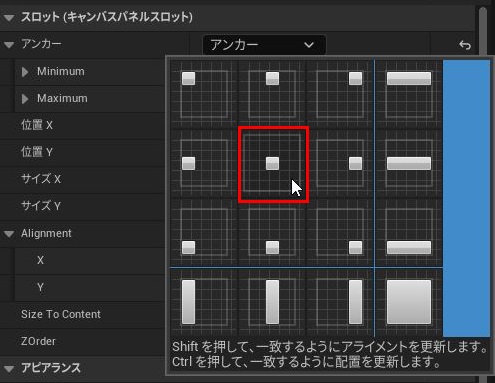
Overを選択し、詳細タブを確認する。
アンカー(基準となる位置は)を選択すると以下のように項目が出てくる。今回は画面中央にクロスヘアを配置したいので、以下を選択する。

位置とサイズについて以下のように設定する。
.jpg)
位置X(横)と位置Y(縦)については0にする。この2つはアンカーを原点とした位置を示している。
サイズX(横の大きさ)とサイズY(縦の大きさ)については、今回はひとまず100に設定した。
imageの項目があるので、ここは先ほどインポートしたoverの画像を選択する。
.jpg)
階層タブのOverを選択し、右クリックしコピーし貼り付ける。このように3つ新たに作成し、Under、Right、Leftとする。
.jpg)
Under、Right、Leftについて詳細タブを確認し、位置XとYを0にし、imageの項目でそれぞれunder、right、leftを選択。
これで以下のようにクロスヘアが完成した。
.jpg) 目次にもどる
目次にもどるクロスヘアを表示する
今回はエイム(以前の記事で作成)を行った時にクロスヘアが出るようにしたい。
よって、Over、Under、Right、Leftは初期段階では消しておく必要がある。
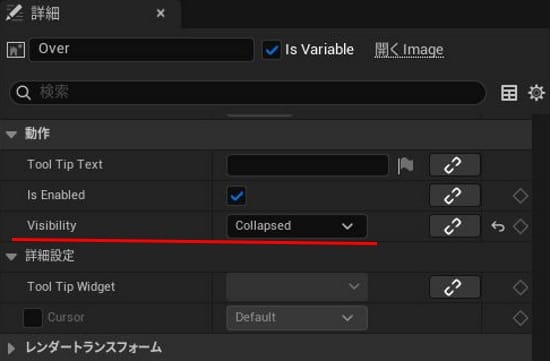
Overを選択し、詳細タブの動作のVisibilityをCollapsed(表示されずレイアウトスペースをとらない)にする。

Under、Right、Leftについても同様にVisibilityをCollapsedに変更する。
そして詳しくは後述するが、エイムした時にノードによってVisibilityをVisible(表示されヒットテスト可能)に変更していく。
右上のタブをグラフに切り替える。

マイブループリントの関数のところで新たな関数を追加し、名前をSetActiveCrossshairにする。
変数CrosshairActive(Boolean)を作成する。
関数SetActiveCrossshair以下のようにノードを設置する。
.jpg)
Branchで変数CrosshairActiveがTrueの時にクロスヘアを表示し、falseの時に消すようにノードを配置している。
Overについてマイブループリントの変数タブからドラッグ&ドロップしてGetし、そこからワイヤーを伸ばして検索しSet Visibilityで検索すれば、詳細タブの動作のVisibilityを操作できるノードが出る。
変数CrosshairActiveがTrueの時はOverのVisibilityをVisble、falseの時はOverのVisibilityをCollapsedにすればいい。
Under、Right、Leftについても同様にノードを配置する。
.jpg)
これで関数SetActiveCrossshairは完成だ。
BP_Player(以前の記事で作成した操作キャラのブループリントクラス)を開く。
イベントグラフに以下のようにノードを配置する。
.jpg)
Event BeginPlayからワイヤーを伸ばしているので後続の処理は最初に一度だけ行われる。
「Create Widget」と検索して選択すると以下のノードが出るので、Classを先ほど作成したWBP_Crosshairを選択してやろう。
.jpg)
すると、以下のようにCreate WBP Crosshair Widgetが出てくる。文字通りWBP_Crosshairを作るノードである。
.jpg)
続けて、Create WBP Crosshair WidgetのReturn Valueの値を、Add to ViewportのノードのTargetに指定して配置してやることで、画面上にUIが表示される(と言ってもこれだけでは、先ほど最初はOver、Under、Right、LeftをVisibilityをCollapsedにしたので実際は何も映らない)。
Create WBP Crosshair WidgetのReturn Valueからワイヤーを伸ばし、検索しPromote to Variableすると変数を作りつつセットできる。変数の名前はWBPCrosshairとする。
最後にEvent BeginPlayを選択し右クリックし、親関数の呼び出しを追加を選択し、できたノード「Parent:BeginPlay」を配置する。
過去記事で親クラスでもEvent BeginPlayの処理を作っている。子クラスであるBP_PlayerでもEvent BeginPlayの処理を作成した場合、親クラスのEvent BeginPlayの処理が子クラスのEvent BeginPlay処理で上書きされてしまう(同じようなことはEvent Tickでも起こる)。
子クラスのEvent BeginPlayで「Parent:BeginPlay」を配置して、親クラスのEvent BeginPlayを呼びだすことで問題を解決できる。
BP_Playerで以前の記事で以下のようにエイム時とそうでない時の処理を作成した。
.jpg)
その後続に以下のように処理を追加する。
.jpg)
エイム時には、先ほど作成したWBPCrosshairをGetし、WBP_CrosshairのCrosshairActiveをTrueにし、先ほど作成したSetActiveCrosshairの関数を呼び出す。
エイム時していない時には、同じくWBPCrosshairをGetし、WBP_CrosshairのCrosshairActiveをfalseにし、SetActiveCrosshairの関数を呼び出す。
以上でクロスヘア処理は完成。以下のようにエイムするとクロスヘアが表示される。